UX Design Project 3
Easy Cook, Cookbook Tool
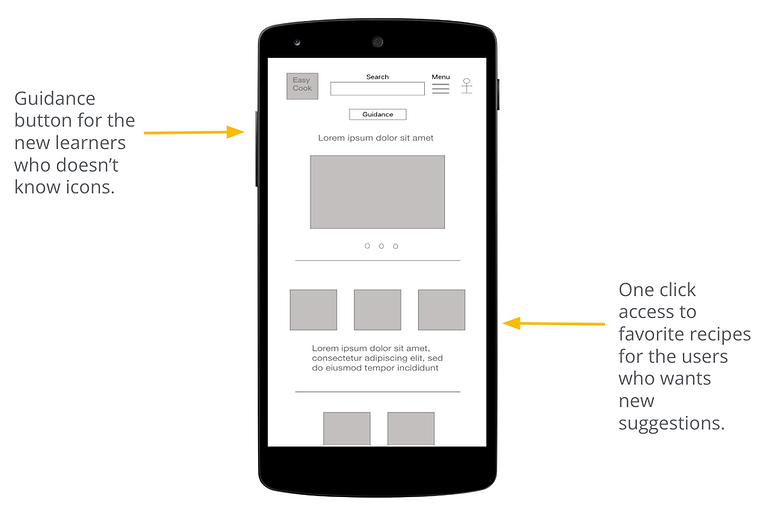
Easy cook is a cooking tool for people who are new to information technology. There is a guidance specially for showing them simple steps of using icons and how to use the tool. There are different kinds of recipes for different levels of cooking to suit everyone.

The problem: There are so many people who are not familiar to information technology maybe because of their lifestyle, age or a different problem. Easy Cook team found out there is a lack of knowledge of icons and how to use them.
The Goal: Design an app for the people that never used a computer before. They can enjoy easy cooking experience without being stress about technology.
My role: UX Designer designing a Cookbook tool for people who are new to technology
Responsibilities: User research, conduct interviews, paper and digital wire framing, prototyping, usability study, creating mockups, accounting for accessibility, and iterating on responsive design.
User research
I conducted interviews and created empathy maps to understand the users I am designing for and their needs.
Some users find the app easy but the ones never used information technology before wanted more detail explanation so I made changes to improve the app and tried to make it fun and easy to use at the same time.
After the changes the feedback was more positive, still improving the tool for the people with different needs.
Persona: Adam
Problem statement Adam is an elderly widower businessman who needs to learn to use information technology because he doesn’t know how to cook. He will learn it from a cookbook app.

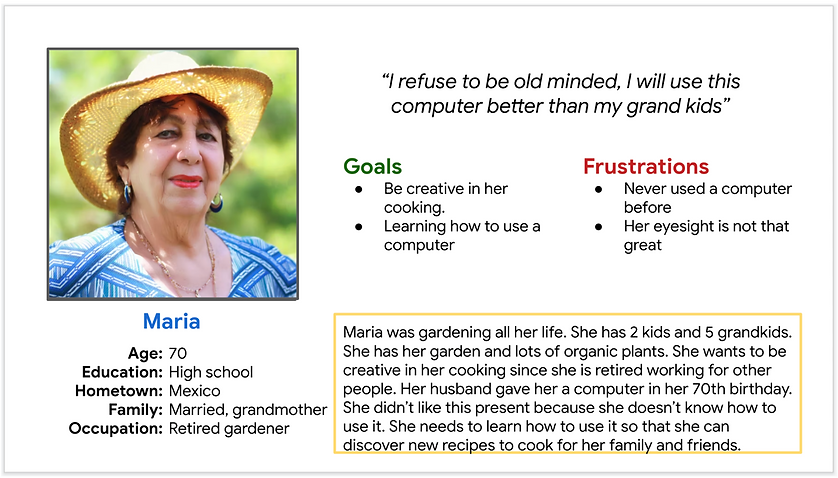
Persona: Maria
Problem statement Maria is a retired gardener with lots of veggies in her garden who needs to learn to use her computer because she wants to improve her creative cooking from online cookbooks.

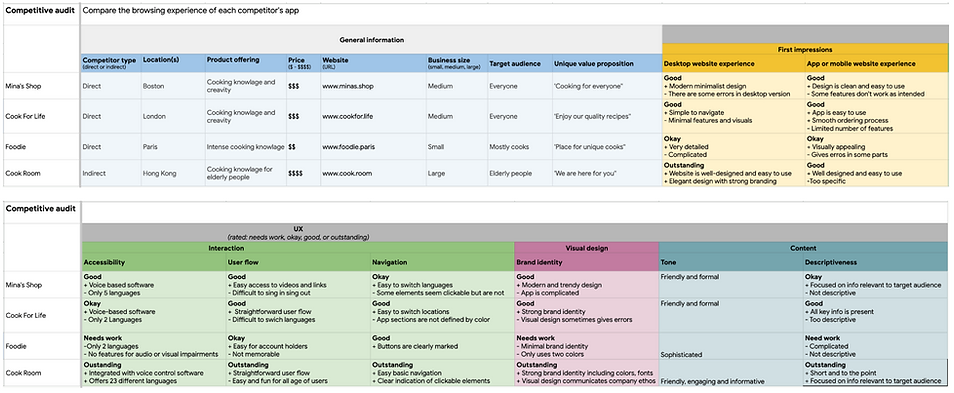
Competitive audit
An audit of a few competitor’s products provided directions on gaps and opportunities to address with Easy Cook

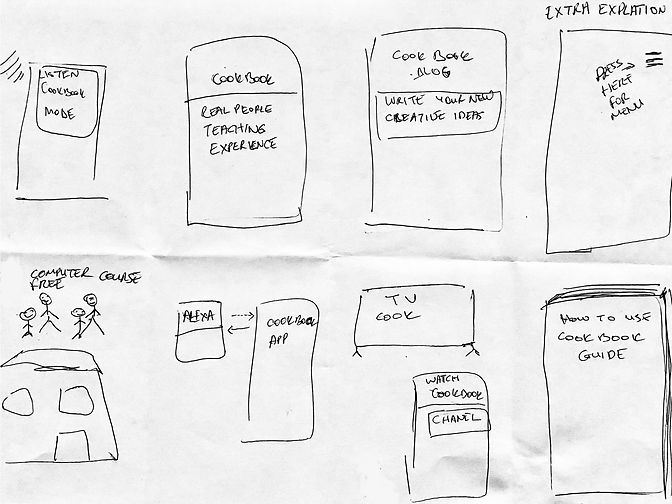
Ideation
I did a quick crazy eights exercise. My focus was specifically on how to teach information technology to the new learner users.

Digital wireframes
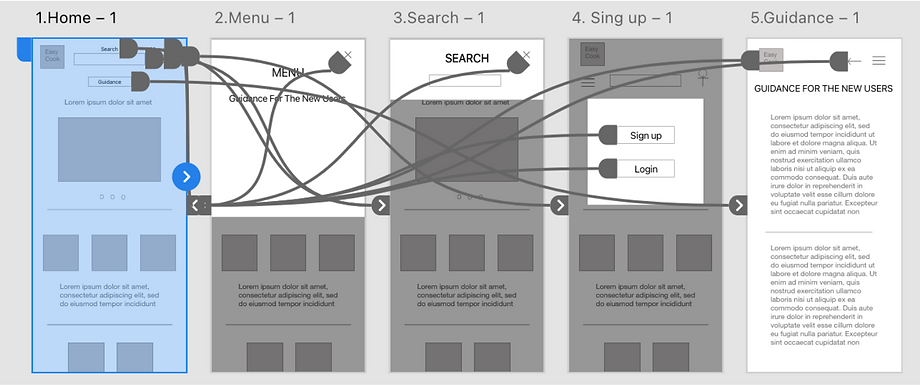
After ideating and drafting some paper wireframes, I created the initial designs for the Easy Cook app


Usability study: parameters
Study type: Unmoderated usability study
Location: London, remote
Participants: 6 participants
Length: 20-30 minutes
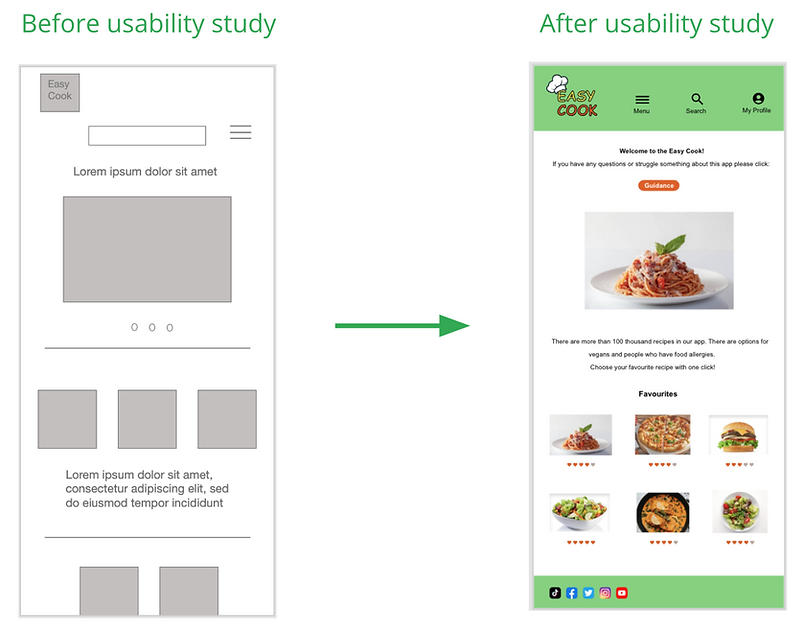
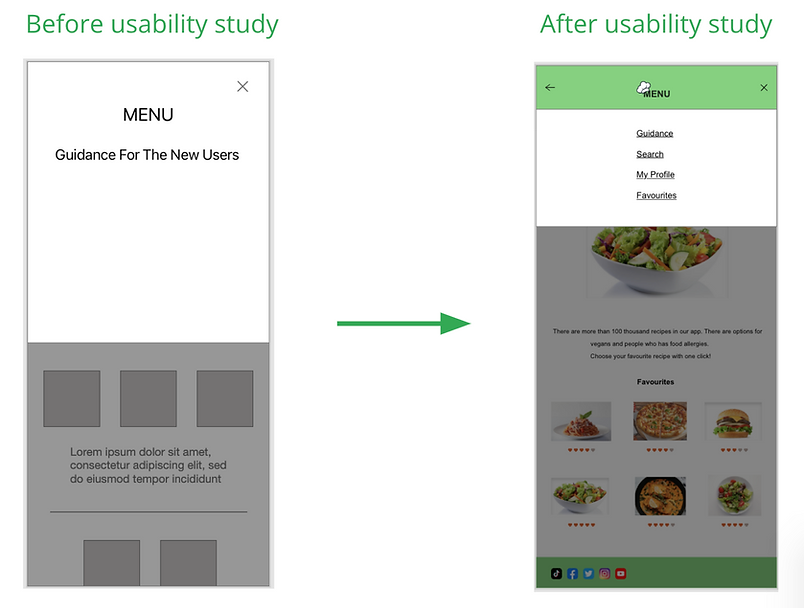
Usability study: findings
Finding 1: Users don’t understand every icon on the app.
Finding 2: Users had some difficulty to find the guidance.
Finding 3: Users struggled to find sign in or login page
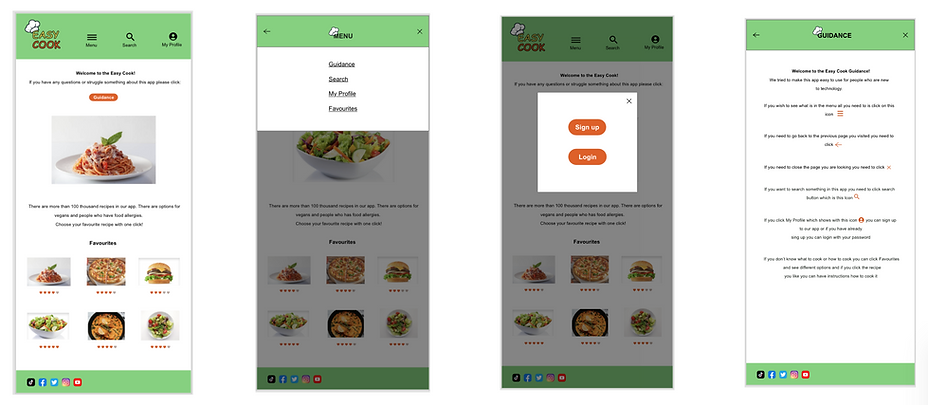
Mockups
I made the decision to reduce the number of items available to users. Furthermore, I improved the app's design by incorporating Gestalt principles to enhance the overall user experience and flow.

For users who wants to reach to their destination from different routes I added more page options to the Menu.



Accessibility considerations
1
Provided high contrast colors for texts which makes it more accessible for users who are vision impaired
2
Included screen reader buttons across the application
3
Added different language options in order to serve users better
Sitemap
After designing the app and responsive website, I leveraged the Easy cook sitemap to provide a structured foundation for designing each screen, guaranteeing a unified and consistent user experience on various devices.

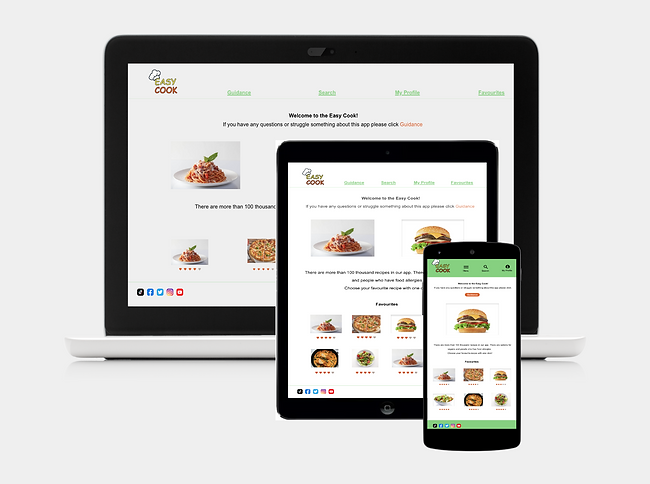
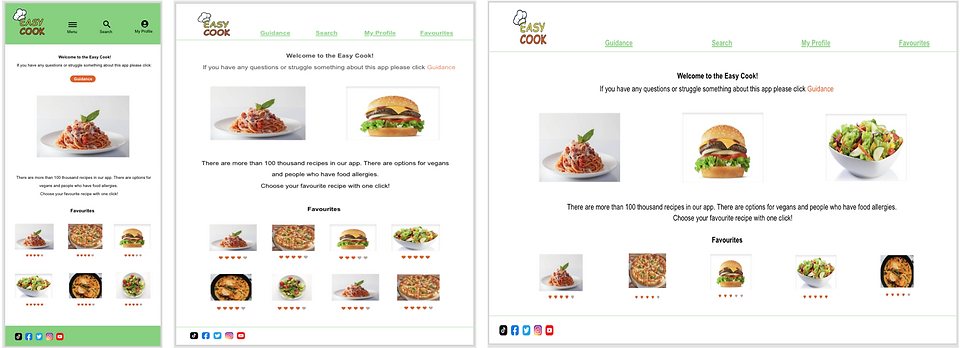
Responsive designs
I designed mobile, tablet and desktop screen size variations for the different needs of the user.

Takeaways
Impact
I believe the final version of app is easy to find what user needs (even if user is not sure what they’re looking for) and the flow is easy to complete a user journey.
What I learned:
We might think it is easy to use an app because we already know how to use information technology but it needs so much more explanation for the users new this this journey.
Next Steps
1
Study the feedbacks in the reviews page of the app
2
Conduct another usability study with participants testing the apps functionality
3
Apply insights from all research to create a final hi-fi prototype